-
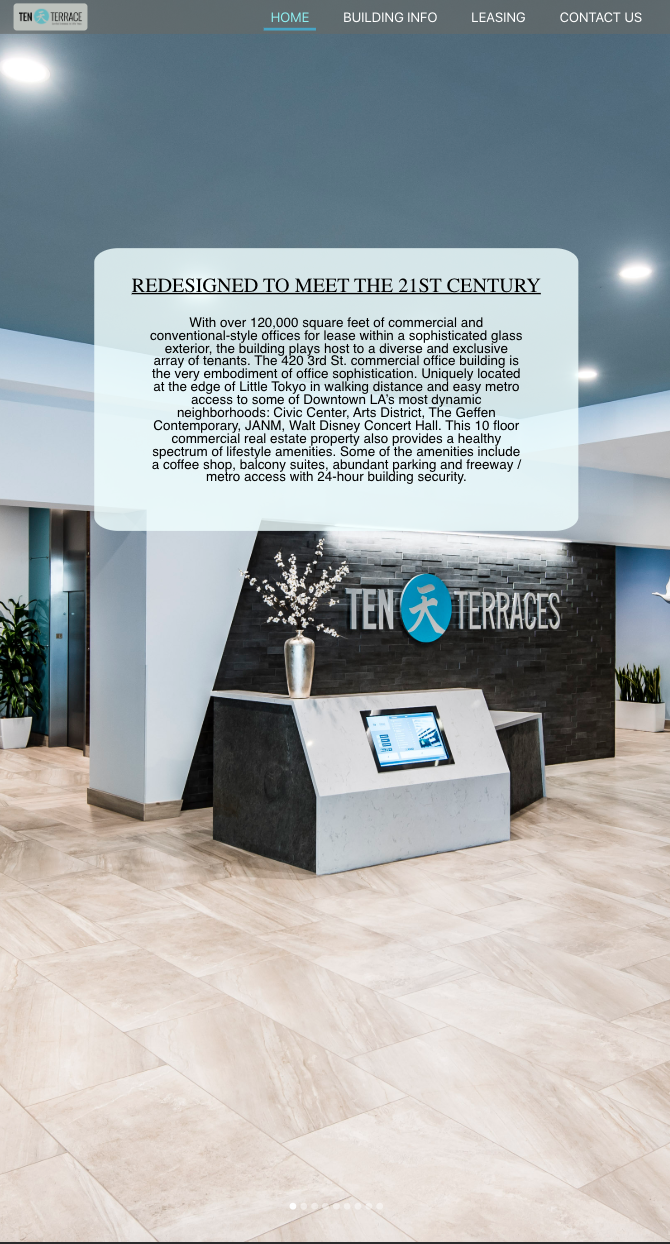
Ten Terraces - Little Tokyo Associates, LLC
April 2019 May 2017• Originally I built this site two years ago with Zyro. Then I decided to apply my new found skills to give the website a custom built facelift, and shed off some of the excess weight from my previous development.
I was approached by the landlord to help improve occupancy at their building. To improve leasing activity and online presence, I built a building website to help market the property beyond what the leasing brokers were capable of doing. The site was a multi-page website offering the public property info, building photos, leasing info, new developments, events, and contact information.
Visitors were able to view which suites were available for leasing, the square footage, vacancy type, and download a floor plan of each vacancy. In addition, leasing broker as well a property manager information are listed to help facilitate activity. Within a month of launching the site, building tours increased drastically, and occupancy improved significantly giving the building an improved bottom line.
-
Burger Builder
March 2019With React, built a robust web application that allows users to create an account, login, custom build a burger, create an order, submit an order, and view all orders completed by user.
The application utilizes redux to implement reducers, middleware, & action creators, lazy loading to efficiently load components, react router to navigate thru the application, and axios to post, get, & edit data on the firebase database.
-
Built ravenous
April 2018In this project, I built a website called "Ravenous", a Yelp-like web application that uses React to create a dynamic real world webapp.
Ravenous uses props to pass down information between components in the application. The application has a component for the app, businesses, the business list, and the search bar. Upon loading, the search bar component is loaded with an empty business list below. Users are able to send an asynchronous AJAX GET request to the Yelp API for different business based on name and location, which will be sorted by best match. The business list holds the results of all the different business component items when the search retrieves its data from the Yelp API.
When the user enters a search request into my Ravenous app, an AJAX GET requests is sent to the Yelp API. Based on the response, the application will update the Business list with real-world data by loading different businesses and their name, address, category, rating, review count, and photo that best match the search request.
-
Jammming
March 2018For Jammming, I utilized React components, state, and requests with the Spotify API to build a website that allows users to search the Spotify library, create a custom playlist, then save it to their Spotify account.
Spotify Login — the first time a user searches for a song, album, or artist, Spotify will ask them to log in or set up a new account.
Search by Song, Album, or Artist — a user can type the name of a song, artist, or album into the search bar and click the "Search" button. The app will request song data about the user's input from the Spotify library.
Populate Results List — Jammming displays the list of returned tracks from the user's query.
Add Song to a Custom Playlist — users can add a track to their playlist by selecting a + sign on the right side of the track's display container.
Remove Song from Custom Playlist — users can remove a track from their playlist by selecting a - sign on the right side of the track's display container.
Change Playlist Title — users can change the title of their custom playlist.
Save Playlist to Account — users can save their custom playlist by clicking a button called "Save To Spotify".
-
Third Eye Photo Booth
December 2016With the help of word press, built a website to help advertise our photo booth company
Included was a gallery section, for customers to help visualize what types of events, backdrops, and props we offered.
Customers were also able to reach out to us via email, view our different package offerings, and learn about our company
Within the first couple months the website quadrupled our business inquires, and helped push us past our breakeven investment point
-
Enrollment Program with Java
July 2016Created a student enrollment program that enables students to enroll into classes. The program was made using Java, GUI items, and binary files to store data. The users are able to manipulate student data, course info, grade management, and enrollment actions which each are organized using generic linked list.
Upon opening the program, link list for students, courses, and enrollment are created from a generic linked list. A file input stream would open reading in the students, courses, and enrollment pulled from their respective binary files and load them into their corresponding linked list. First, the program window will open with a combo box displayed, allowing the user to select between "Enter Student Info", "Enter Course Information", "Enter Enrollment Information", "Grade Management", "Reports".
Depending on what the users selects, different GUI items will appear allowing them to complete their desired action. Selecting "Enter Student Info", or "Enter Course Information", enables users to add, view, and edit student/course information. Under “Enter Enrollment Information", they are able to enroll existing student objects into existing course objects based on semester and year.
Grade management allows the user to select students enrolled in a course for a selected semester and year to give them a grade. The program searches the enrollment linked list to confirm that said student is in fact enrolled in the class provided for that semester and year. If so, the action will complete, if not an error will be displayed to the user.
This checking system is also completed when users select to view/edit student/course objects. All these actions are stored onto their respective linked list, and binary files are overwritten with the updated linked list. Lastly, users can generate a report based on existing courses and year taking, and a list of all students, the semester, year, and their grade for that course will be displayed.